The development of modern technology is rapid. And if 15 years ago users were impressed by simple web pages, today they have become much more demanding and developers always come up with something more complex. Now is the era of web applications, which are essentially complex mechanisms. The development of such web applications begins with the right choice of architecture. In this article, we will try to describe what it is and how to use it.
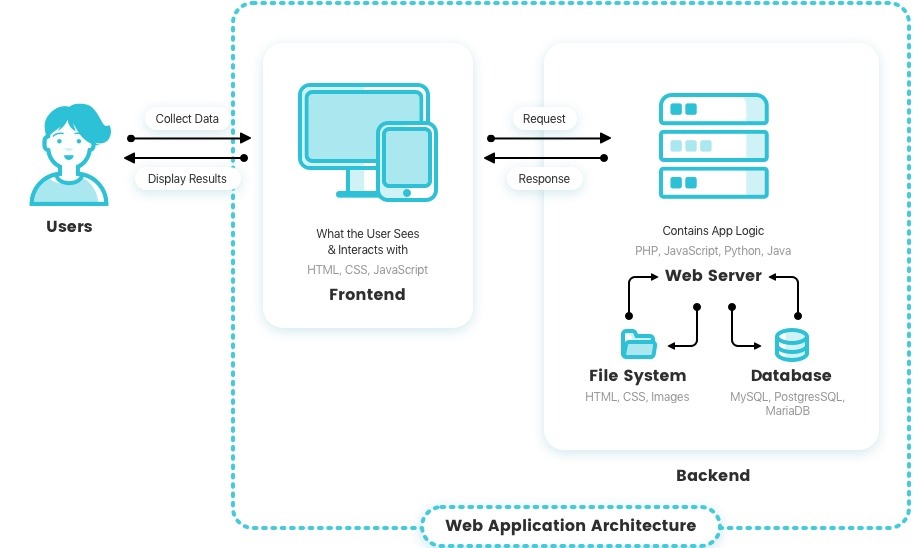
In essence, the architecture of a web application is a combination of its technical part with its external part, which together create a productive web application and ensure the effective implementation of its functions.
What is web application architecture?

As with any structure, web applications have their basis, a kind of framework. This is their architecture.
But this is not as simple a concept as it may seem at first. The architecture of the web application consists of many components that are closely intertwined and ensure the smooth operation of all processes of the web application.
These are links connected to a single network. The architecture components fall into two categories:
● UI/ UX
● Structural.
Designing a web application and developing its architecture is a creative process. But still, there are some fixed rules, and the development itself takes place according to one of the following bundling models:
● Simple model. In this model, one condition must be met: stable server operation.
● Advanced model. A more reliable option. Under its terms, you have a secure server with your data more protected.
● Superb model. With this model, it is possible to process large data sets. This option is suitable for big corporations and developers.
There are different approaches to implementation of the solution, like OOP (object oriented programming), FP (functional programming). Both of them work to achieve the same goals, but come to the solution a bit differently. Read about FP vs OOP here.
What are the types of web application architecture?
The following is a list and brief description of tools and types of architectures for developing web applications.
HTML

The simplest tool for developing web pages. It has a simple mechanism of operation, which is that the user sends a request and receives an instant response.
There are three basic types of web application architecture: widget, single page, and the webserver.
The type of architecture is chosen depending on what you want to create: a single information web page or a large-scale web application.
When creating a web application architecture, the output must have the following characteristics: flexibility, versatility, fast testing, user-friendly, and more.
Evaluating the above aspects, here are examples of many successful Internet projects based on stable web architecture.
Blockchain Network

Blockchain technology and DLT have taken web development and the finance industry to a whole new level, more secure and transparent. The distributed data, placed on the blockchain net, is ensured. No one can exchange the transaction details or facilitate the operation without being noticed by all the participants.
Landing Page

Landing pages are now used by many businesses and bring a lot of income because they are easy to use, they get a lot of traffic, and are easy to create.
Mobile Web Applications

Such applications are popular among users who do not have smartphones. In essence, these are the same web applications but optimized for the mobile format.
User-Friendly Architecture

This type of software is easy to create and use. It is completely consumer-oriented. Can be used on multiple servers simultaneously.
What You Need To Develop a Web Application Architecture
In any project, before you start its implementation, you need to have a detailed plan, where each step is painted step by step. Every detail must be agreed upon with your client to avoid further misunderstandings.
We have identified a few basic steps that you should include in your plan: backend development, database configuration, API interface development, home stretch, or frontend.
Conclusion
Of course, our material is not exhaustive on the topic of software development and web application architecture, but we hope that we were able to clarify the essence of web applications and the basics of their development. Programming and choosing the architecture of web applications is a relatively new niche, which is gaining momentum every day.